22 декабря 2015
21 апреля 2008
5

Графики на ваших сайтах
Любая информация лучше воспринимается, если добавить к ней
Все инструменты легко настроить и изменить на свой вкус.
API Google charts
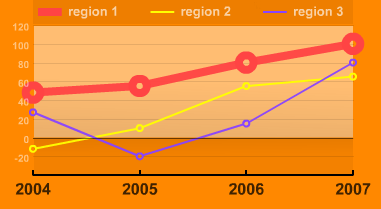
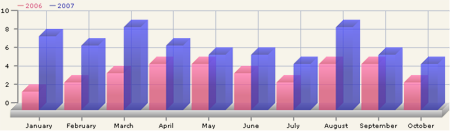
Этот сервис предоставляет широкие возможности в построении диаграмм различных видов — линейные, круговые, столбчатые, диаграммы Венна и рассеивания.
Кроме того, у системы имеется множество параметров для настройки графиков.
PHP / SWF диаграммы
С помощью этого инструмента можно делать динамичные диаграммы. Для работы скрипта необходим flash и php.
Open flash chart
Simile Timeplot
Сервис, основанный на DHTML и AJAX, который позволяет создавать функциональные графики с применением минимального количества скриптов на своем сервере
Комментарии — 5