22 декабря 2015
16 ноября 2009
30

Google Wave Скроллер
Привет. Сегодня я хочу поговорить про Google Wave. Наверняка многие из вас уже видели видео-презентацию этого замечательного инструмента. Возможно, вам уже довелось и попробовать волну в действии. Но даже если не видели, это не помешает мне сегодняшним постом начинать серию статей об интересных
Итак, разрешите вам представить для начала мой перевод статьи Лукаса Матиса о скроллах в Google Wave. Между делом, обратите внимание на его замечательный блог Ignore The Code.
Несмотря на некоторую отрицательную реакцию на Google Wave, я считаю этот инструмент на удивление полезным. Одну вещь только никак не могу взять в толк — это скроллбары. Они ведут себя не так как обычные скроллбары и я не могу понять достоинств реализации скроллбаров гуглом. И мне кажется, я такой не один. В неофициальном мануале есть немалое пояснение о том как работают эти скроллбары. В гугл-сапорте есть статья под названием Что за хрень со скроллбаром?, а для хрома есть даже расширение, которое заменяет эти сроллы на стандартные.
Как правило, нету ничего страшного в том, чтобы заменить стандартные элементы управления другими, имеющими другой внешний вид. До тех пор пока люди могут легко и сразу определить что он делает и зачем нужен — тогда юзабилити не пострадает. Но, если вы собираетесь изменить то, как с этими элементами надо обращаться, для этого нужна по-настоящему хорошая причина. Народ пользуется скроллбарами уже десятилетия. Они одинаково работают на любой популярной платформе. Если нету неоспоримого повода их заменять, то лучше этого и не делать.
Но давайте взглянем на то, что сделали в Гугле.

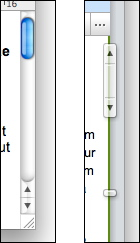
На картинке слева — родные макосовские скроллы. Они немного отличаются от стандартных скроллов на виндовс, но не суть. Справа — гуглоскроллы. Они оба предоставляют аналогичную функциональность, но разные способы выполнить эти функции.
Определение размера документа
Гугл определяет размер документа, используя маленький горизонтальный «стоппер» внизу скриншота. Чем дальше стоппер, тем больше документ. На большинстве систем размер документа определяется длиной этой передвигаемой полоски — «ползунка». То есть чем меньше размер ползунка, тем больше документ. Такая система делает размер документа интуитивно понятным. Если размер ползунка занимает треть длины скролла, то мы видим третью часть документа.
Скролл по клику
Большинство систем делают возможным скролить, используя стрелки скроллбара. Вот как это работает на макоси:
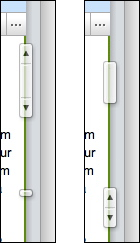
Используя гуглоскроллбар, также возможно скроллить кликом, но так как стрелочки прикреплены к ползунку, то это может стать проблемно. Обычно ползунок показывает позицию скролла. Но так как некрасиво двигать ползунок, когда юзер по нему кликает, гугл сделал дополнительный элемент — тенька, которая показывается под ползунком. Тенька и показывает текущую позицию скролла:
Если юзер уберет мышку, то скролл подвинется к теньке.
В дополнение, клик по стрелке проматывает ровно один экран. В большинстве систем это достигается путем клика по пустой области, не занятой ползунком.
Скролл путем перетаскивания
Вот как это происходит в макоси:
Похоже оно работает и в гуглоскролле, но имеется заметное отставание. Это потому, что тенька используется, чтобы показывать действительную позицию документа.
Реализация гугла ведет себя заметно хуже, чем родная реализация скролла.implementation.
Плюсы
Неофициальный Google Wave мануал утверждает, что гуглоскроллбар работает лучше на девайсах с маленьким экраном:
Замысел гугла — помочь пользователям, использующим мобильные девайсы или нетбуки с ограниченной областью мышковождения.
Я полагаю, что это все благодаря стопперу. Обычно тебе не надо особо напрягать курсор и двигать его далеко, чтобы просмотреть весь документ.
Реализация гугла занимает гораздо меньше места, чем обычный скроллбар, потому что сидит на углу скрольной области. Кроме того, такой скроллбар расширяем — изменения в волне гугл сможет показывать прямо на этом скролле.
Минус и его преодоление
Даже несмотря на плюсы, минусы гуглоскроллбара очевидны. Главный источник проблем — стрелочки. Они присоединены к ползунку и ползунок разбит на то, что мы привыкли видеть различными интерфейсными элементами. Гугл мог бы сохранить плюсы этой реализации, в то же время сделав так, чтобы скролл работал естественно для людей, которые привыкли к обычным скроллам просто отделив стрелочки от ползунка и поставив их на место стоппера, да и убрав отдельный индикатор скролла — теньку.

Тем не менее, не зная, какую именно проблему они пытаются решить своим скроллом, невозможно сказать поможет ли им такое решение.
Часто (и чем меньше экран тем быстрее) становится неудобно "нащупывать" этот самый скролл и приходится по сто раз клацать ниже/выше самого бара чтобы перейти на нужное место.
P.S. Opera 10.01
Переводя статью, я не стал заменять этот тег. Если вам действительно интересно, попробуйте в другом браузере.
Но я надеюсь, что и Оперой он скоро будет поддерживаться.
А вот для мобильных устройств нужно что-то менять. Классический скрол там ацки неудобен.
Заранее спасибо =)
Спасиб!
Пожалуйста, дайте Wave... А ни у кого нет в Google Voice?
Дайте пожалуйста
Заранее спасибо
rusya_182(at)mail.ru
Мне уже гугл сам инвайт прислал
185-923-шесть