22 декабря 2015
30 октября 2008
41

Бесплатные фоны для сайтов
Привет!
Сегодня мы рассмотрим сайты, где можно найти и бесплатно скачать клевые фоны для ваших сайтов.
6 сайтов и тысячи красивых фонов ждут только вас ;-)
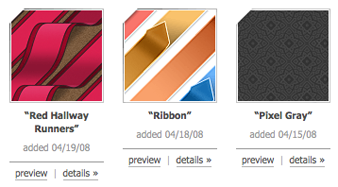
Фоны для сайтов от Brusheezy.com
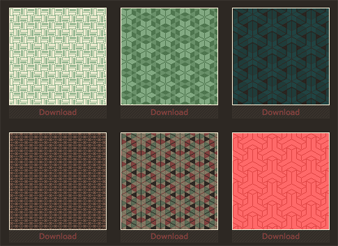
Фоны для сайтов от Dinpattern.com
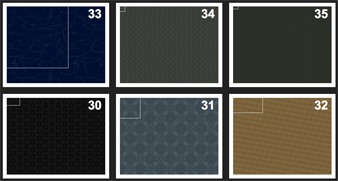
Фоны для сайтов от Squidfingers.com
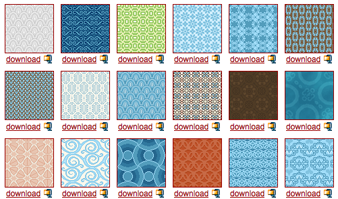
Фоны для сайтов от k10k.net
Фоны для сайтов от Noqta.it
Фоны для сайтов от Kollermedia.at
Есть, что дополнить? Пишите в каментах!






http://www.dreamstime.com/res1737304-high-resolution
Просто замените файл бекграунда на хостинге, в админке это и не должно быть=)
xela2oo9
а какая собственно разница?
Всем рекомендую, много полезных вещей, для себя найдете тут!