22 декабря 2015
31 марта 2010
12

Пять простых шагов к разметке модульными сетками. Шаг 2
Продолжаем цикл Марка Болтона.
Оригинальная статья — «Five simple steps to designing grid systems — Part 2». В очередной раз убеждаюсь, что данный цикл скорее философский, чем практический. Но, несмотря на то, что мой замысел был прежде всего коснуться практики, я решил перевести цикл полностью. Ниже представлена вторая часть. Начиная отсюда, все «я» принадлежат Марку Болтону.
В первой части серии я рассказал вам о том как создать простое разбиение, основанное на листе А4, и создать симметричную сетку. На этом шаге мы создадим более сложную сетку.
Я несколько раз упоминал о Золотом или «Божественном» сечении. (Далее автор дает несколько ссылок на, к сожалению, уже не существующие статьи. Тем, кто не хочет/не может пройти по ссылкам, он тезисно указывает содержимое. Мы автоматически причисляемся к ним. — прим. Пер.)
Отношение золотого сечения также известно как число φ. Это отношение используют для того, чтобы придать создаваемым вещам естественный вид. Несмотря на то, что это сухая математика, композиция, выстроенная в этом отношении придает ощущение «правильности».
Это очень обсуждаемая тема: красота может быть измерена и, что более важно, сконструирована. Если вы хотите создать что-либо радующее глаз, вам надо выполнить несколько приемов, чтобы убедиться, что вы двигаетесь в верном направлении. Заметьте, что я не говорю: «Следуй этим правилам, и ты создашь шедевр». Я всего лишь говорю, что существует несколько методик, следуя которым вы можете создать красивую и практически идеальную по композиции вещь. Эти качества достанутся ей «по наследству».
Композиция может придать вещам полезность
Существует теория под названием «Эффект полезной красоты». Я писал об этом ранее и, должен вам сказать, нашел эту теорию довольно интересной. В ней заключено предположение о том, что вещи, созданные для того, чтобы радовать глаз, оказываются более полезными¹.
Создавая сетки с использованием этой теории и сбалансированных отношений (в частности, Золотого сечения), вы с большой гарантией добьетесь красивого сбалансированного макета, который (согласно теории) в последующем окажется «полезнее» для пользователя. Кажется, я немного зациклился на этом, так что подведу итог: грамотно разработанная сетка может придать макету не только красоту и гибкость, но и полезность².
Переходя к практике
Так же, как и в первой статье, я предлагаю вам создать макет для повседневной работы. Боюсь вызвать недовольство у тех, кто прежде всего является веб-дизайнером, так как этот пример будет из печатного мира. Но, тем не менее, это основы теории, и их надо знать и понимать, они применяются в любой сфере творчества.
Итак, мы создадим макет книги³. Вопреки предыдущему примеру, данный макет будет для разворота из двух страниц. К тому же, сетка будет асимметричной, опять же вопреки рассмотренной в предыдущей статье симметричной сетке.
Разбиваем страницу
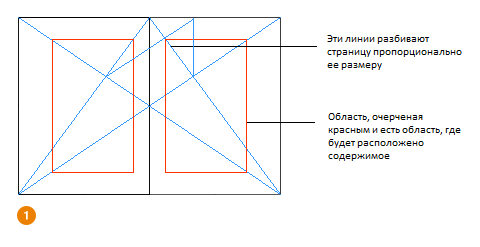
Прежде всего мы определим область для сетки на страницах. Область, где будет располагаться текст или иное содержимое. Представленный способ является одним из простейших для разбиения страницы так, чтобы получить правильно расположенную и сбалансированную относительно всего разворота область для содержимого. (Это ни что иное, как канон Ван дер Граафа, о котором я уже упоминал. — прим. Пер.)

Области, ограниченные красным, и есть место под создаваемую сетку.
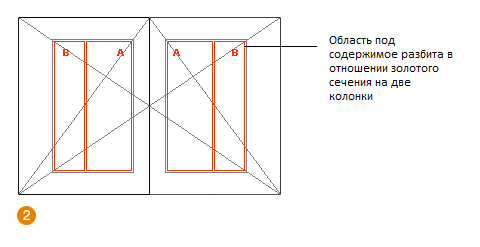
Применяем золотое сечение
Данное действие крайне просто. Мы применяем разбиение золотого сечения и делим созданные области в отношении 1:φ. После применения у нас в распоряжении две колонки: A и B.

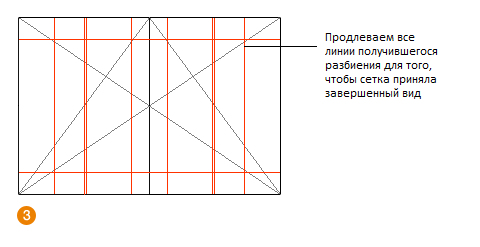
Создаем сетку
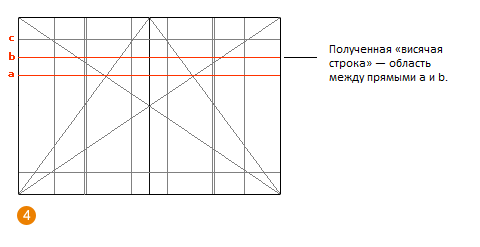
Итак, у нас есть колонки, в которые мы хотим «вживить» сетку, чтобы потом располагать согласно ей нужное для нас содержимое. Сначала мы продлим линии, очерчивающие область под содержимое, чтобы придать диаграмме классический вид.

Теперь позволим себе небольшой трюк: через точки пересечения прямых, создающих область содержимого, проведем прямую. Затем поделим пополам получившуюся область между верхней границей области содержимого и проведенной линией. Нижнюю часть полученного разбиения я называю «висячей строкой». Конечно, это неправильно с точки зрения терминологии, но, тем не менее, содержимое эффектно отделяется, создавая целостность представления по всей книге. Этот прием позволяет глазам читателя отдыхать при переходе от страницы к странице.

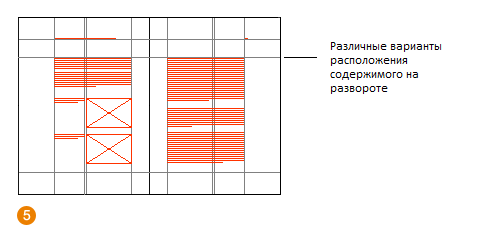
Используя эти дополнительные строки, мы можем создавать произвольные области, наполняя книгу. Дополнительные «пустоты» позволяют эффективно отделять различные типы содержимого.

Мы можем вставлять любое содержимое в созданную сетку, будучи уверенными, что все, что бы это ни было, — текст, изображения, разметка — находится в прочной взаимосвязи друг с другом и с размерами самой книги.
Говоря о модульных сетках
Создание сетки подобным образом — используя отношения для создания относительных линий, которые образуют композицию — гарантирует баланс в сетке.
Должен вам признаться, что это все эмпирика. Большое количество макетов, основанных на сетках, являются продуктом постоянных экспериментов с содержимым: балансом между пустым пространством и конкретными элементами (фотографиями, текстом). Также, в этой области существует множество устоев и соглашений. Не изобретайте колесо заново, изучайте приемы, используемые в журналах на любую тему — начиная от архитектуры и заканчивая воспитанием детей (серьезно, зачастую журнал, относящийся к совершенно удаленной теме, может быть великолепно сверстан).
Все, что я хочу сказать: эксперименитуйте. Потому что верстка сетками не должна быть тупым применением правил. Имейте представление о том, что вы ходите создать, не зацикливаясь на самом процессе создания вашей сетки.
Примечания к статье
¹ — далее в этом абзаце автор пишет, что данная теория может бросить вызов свере юзабилити, которая <уже изрядно запятнана>. Знатоки, подскажите мне, как лучше перевести эту фразу: «It is an interesting theory and can certainly challenge the usability field, which is often tarnished with the ‘ugly brush’». По-моему, эту фразу вообще стоит отпустить. Что я, в общем-то, и сделал. Но считаете ли так вы?
² — быть может кто-то прочитает оригинал и скажет, что я слишком сократил эту часть. К тому же, сам термин «полезность» немного коробит слух, даже при чтении про себя. Тем не менее, я решил сделать так. Если есть возражения/предложения, с радостью рассмотрю.
³ — надо упомянуть, что здесь автор ссылается на уже недоступную статью Design in Flight. В принципе, рассмотренный пример ни что иное, как мюсли из книги Яна Чихольда. (По-другому язык это назвать не поворачивается).
Заключение
Следующая статья цикла уже будет относиться непосредственно к интернету. Все мало-мальски важные события (в том числе и начало/конец перевода) я пишу в twitter.
Модульные сетки используются с незапамятных времён при вёрстке книг, они были тогда, когда не было не то что семантичной вёрстки, но и компьютеров. Это чисто дизайнерское, «умозрительное» построение, некоторые невидимые линии, оси, если угодно, на которых балансируют элементы макета. Совершенно необязательно, чтобы эти линии были видны визуально.
В принципе точно такого же эффекта можно добиться с помощью тега table и его друзей tr и td, но это будет несемантично, будет противоречить самой философии HTML/XHTML как языков структурной, а не физической разметки. А чисто технически разницы практически никакой, да.
В основном, преимущество одно — простота. Еще большой плюс: огромное количество наработок и примеров.
Человек всегда стремится все упорядочить, а сетка — простейший способ это сделать, разбив область на части.
«Шаг назад» к таблицам — странная фраза. Во-первых, таблицы были вынужденным шагом, потому что добиться эффекта упорядоченности в то время можно было только этим способом. Но вообще тег table предназначен для совершенно иных целей. Когда браузеры стали более-менее удовлетворять стандартам, дизайнеры просто перестали использовать этот костыль.
Во-вторых, разметка — это искусство. «Шагов назад» в искусстве не бывает. До сих пор в музыке сочиняют в стиле барокко и художники рисуют в стиле классицизма. Но при этом никто не говорит, что они «шагают назад».
Но если вы мастерски владеете каким-либо еще стилем, никто вам не запрещает им пользоваться! Как было написано в предыдущей статье: сетка — это инструмент. И не более того!
диаграмма неправильная. Линия берется не произвольная!
Я не автор этой статьи, всего лишь переводчик, но одну из диаграмм я уже исправил (про прямые a, b и c). =) Сейчас исправлю и эту.
Спасибо за замечания!
Как выяснилось, если брать прямую произвольно, то с помощью этих диагоналей можно получить область для печати, пропорционально разбивающую разворот, для разных форматов. Например для формата А3 нужны гораздо меньшие(в пропорциях к развороту) поля чем для формата А5.
Тема безумно интересная и по сей день актуальная. Очень и очень жаль.
Могу посоветовать вам пройти курс на codeschool по вёрстке. Называется... journey into mobile. Или почитать статьи на тему Responsive design.
Оставлю тут ссылки, может кому пригодятся. На винео пару отрывков лекций нашла по модульной сетке (от преподавателя БШВД). Там про данный пример тоже говорится.
Ссылки: http://vimeo.com/56911079 и ещё http://vimeo.com/56912567.
За перевод и затраченное на нас, читателей, время отдельное спасибо!