22 декабря 2015
7 мая 2009
27

Создание необычной формы авторизации, регистрации и напоминации
Буэнос диаз, амигос!
Сегодня мы с вами сделаем необычную форму регистрации-авторизации-напоминания пароля.
Использовать будем jQuery и jQuery easing plugin, который расширяет возможности анимации jQuery. Об этом плагине мы уже писали. Сейчас же будем использовать на реальном примере.
NB. У этой статьи есть продолжение.
Суть того, что я хочу сделать заключается в следующем. Все три формы: регистрация, авторизация и напоминание пароля — на странице есть. Но две из них не видны. При клике на соответствующую псевдоссылку (про ссылки всем советую прочитать статью Павла Марковнина) появляется нужная форма.
В общем-то смотрим пример, и все станет понятно:
HTML и CSS
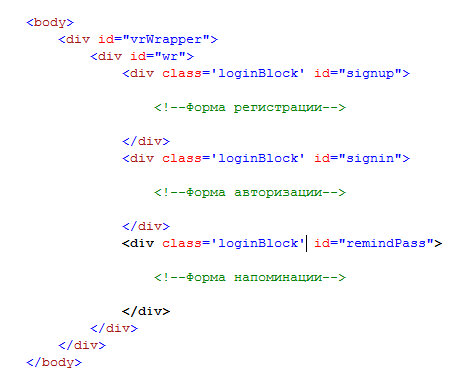
Код страницы будет выглядеть примерно следующим образом:

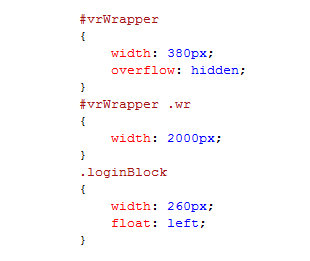
следующие строчки в css

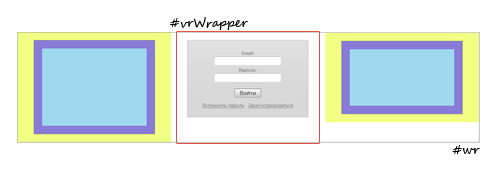
делают возможным следующую картинку в браузере:

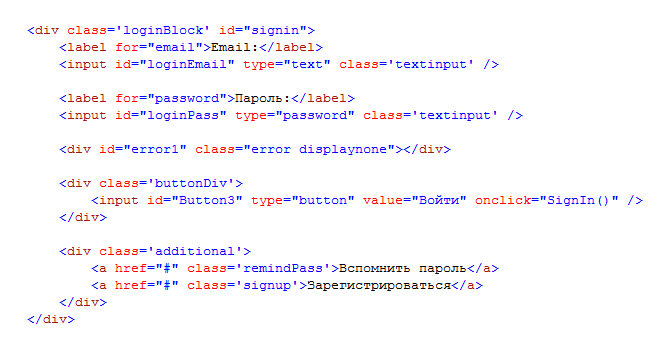
Каждый loginBlock содержит в себе инпуты, кнопки и блоки для показа ошибок. Взглянем на signin:

Блок #error1 изначально невидим и пуст. Если валидация полей не будет пройдена, мы будем его заполнять текстом ошибки и показывать.
JavaScript
Первое, что мы делаем — на $(document).ready() вешаем обработчики кликов на псевдоссылки. У нас имеется три пары ссылок, которые должны приводить к одному и тому же результату, каждая пара имеет свой класс. По нему-то мы и будем искать ссылки:
$(document).ready(function() {
$('a.remindPass').click(function(e) {
e.preventDefault();
GoTo(2);
});
$('a.signin').click(function(e) {
e.preventDefault();
GoTo(1);
});
$('a.signup').click(function(e) {
e.preventDefault();
GoTo(0);
});
}); Функция GoTo(num) будет перематывать #wr на нужное значение левого отступа. Здесь всплывает использование плагина jQuery easing:
function GoTo(num) {
margin = num * 382;
$('#wr').animate({ marginLeft: -margin },
{ duration: 800, easing: 'easeInOutBack' });
}
382px — ширина одного .loginBlock'a с учетом всех отступов и бордеров.
Для каждой кнопки действий - регистрации, авторизации и отправки пароля на почту, мы напишем функцию обработчика клика. Здесь приведу только один пример. Остальные можно увидеть в js-файле (ссылка на архив будет внизу статьи).
function SignUp() {
email = $('#email').val();
pass = $('#password').val();
passAgain = $('#passwordAgain').val();
if (!ValidEmail(email)) {
ShowError(0);
}
else {
if ((pass!="")&&(pass == passAgain)) {
if (!UserWithEmailExists(email)) {
//Register User
HideError()
}
} else {
ShowError(1);
}
}
} Функция UserWithEmailExists(email) должна отправлять запрос к серверу, чтобы узнать, есть ли пользователь с таким емэйлом в системе. Если есть, то возвращать true, в противном случае false.
Теперь поговорим про показ ошибок и неошибок. Выглядеть это должно примерно так:
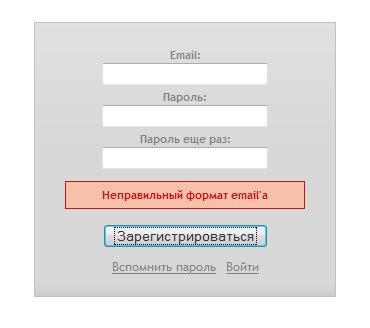
Ошибка валидации емэйла:

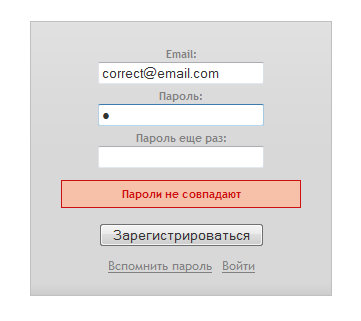
Ошибка совпадения паролей:

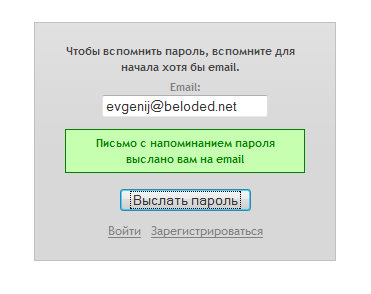
Неошибка:

Для каждой ошибки имеется код, каждая ошибка соответствует своей форме, поэтому можно завести следующий список констант:
var er0 = "Неправильный формат email'a"; //0
var er1 = "Пароли не совпадают"; //0
var er2 = "Пользователь с таким email'ом уже зарегистрирован"; //0
var er3 = "Не угадали пароль. Или email. Попробуйте еще раз"; //1
var er4 = "Пользователя с таким email'oм у нас еще нету"; //2
var er5 = "Неправильный формат email'a"; //2 А сам показ ошибок реализует следующая функция:
function HideError() {
$('.error').hide();
}
function ShowError(code) {
HideError();
switch (code) {
case 0:
$('#error0').html(er0).slideDown();
break;
case 1:
$('#error0').html(er1).slideDown();
break;
case 2:
$('#error0').html(er2).slideDown();
break;
case 3:
$('#error1').html(er3).slideDown();
break;
case 4:
$('#error2').html(er4).slideDown();
break;
case 5:
$('#error2').html(er5).slideDown();
break;
}
} Аналогичным образом реализуется показ неошибок.
Надеюсь вам понравилось.
¡Адьёс!
UPD. У этой статьи есть продолжение.
Спасибо. Попробую прикрутить на свой сайтик. Благо надо переписывать форму регистрации.
А почему не проще сделать одну форму вместо трех и то выежать третье поле то съежать до одного?
С одной стороны интерактивность интерфейса на месте, с другой помоему более логично и проще для восприятия.
На форме авторизации я нажал, что не помню пароль, но поле для ввода пароля осталось, кнопка по-прежнему называется "Впустите меня".
Внимание вопрос: почему лучше? Я тоже хочу лучше!
Да, что ни говори, jQuery - сила!
var er1 = ...
может их массивом сделать ? красивше будет однако...
ЗЫ. Санчосранчо дело говорит.
ЗЫЫ. Рмаксим тоже голова.
http://vremenno.net/html-css/nice-forms-upd/
Серверу? То есть еще нужна база данных? и как тогда прикручивать эту регистрацию?
Спасибо!