22 декабря 2015
25 мая 2009
23

Каллиграфия и типографика, выпуск восьмой, повествующий о создании одного логотипа
Снова меняю формат. Никакой практики, сплошная теория. Вернее практика, но не тыканья мышью, а думанья.
Цель статьи... нет, двух статей — поделиться тем, как в моих мозгах варятся логотипы. (Давно хотелось не на кухне завести разговор о мышлении, о выуживании идей...) А как еще поделиться этим, если не на примере? Поэтому постараюсь восстановить для вас во всех доступных деталях процесс разработки лого.
Итак, никаких Иллюстраторов. Никаких перьев, кистьев, кривых Безье, один сплошной поток сознания. И бесплатный шрифт.
Бесплатный шрифт Graublau Sans Web
Сначала полезняшка. Нашелся еще один бесплатный шрифт. Причем автором его является совершенно не русский человек — Джордж Сейферт (Georg Seifert), если, конечно, это не псевдоним Жени Северова или Жоры Сейфова. Спасибо, Джордж.
На сайте www.fonts.info на странице http://www.fonts.info/info/press/free-fonts-for-font-face-embedding.htm доступны для скачивания два шрифта из гарнитуры Graublau Sans для свободного использования. Доступны нормальное и полужирное начертания без курсива.

Логотип «Хронофактуры»
Теперь к делу. Некоторое время назад (месяц-полтора) мне довелось поработать над логотипом «Хронофактуры», социальной сети для владельцев брендовых наручных часов. И хотя денег я не получил (банально кинули), но получил интересный опыт и полторы недели дизайнерского фана. Об этом опыте я и хочу сегодня рассказать — не пропадать же добру в самом деле.
Разговоры
Сижу, как говорится, курю. Тут выходит на меня из интернета, как из леса, некий человек. Для определенности назовем его Петром. Выходит и говорит (пишет, то есть): «Привет, мы делаем социальную сеть, нам нужнен логотип». Договорились о сумме, сроках, начинаем работать.
Описание задачи:
Логотип для социальной сети о швейцарских часах. Это дорогие часы стоимость, которых бывает и 30 тыс. долларов и более.
Требования к логотипу: необходим графический знак + текстовое написание. Текст логотипа «Chronofactura» и по-русски «Хронофактура». Для текста логотипа можно просто подобрать шрифт. Важно учесть, что наш клиент еше не до конца определился с названием и возможно оно будет такое: «Chronoclub» и «Хроноклуб».
Что касается графического знака то требования такие:
Сочетание старинного и современного, но без лишнего пафоса и «хохломы» ) Знак должен быть простым, возможен абстрактный символ. Хотя в принципе можно попробовать в стиле логотипа http://www.granatny6.ru. Или в стиле различных декоративных форм на гравюрах, но в то же время с элементом современности, чтобы это не было похоже на логотип средневековья.
Все, что сразу говорит о часах — не нужно использовать. Это касается и римских цифр, стрелок, шестеренки и т.п
Вот можешь посмотреть, какой у сайта будет дизайн: ссылка на дизайн главной
Может это поможет.
Цитирую нашего клиента:
«Дизайнеру стоит поизучать старинные линотипы, посмотреть на работы и логотип F. P. Journe (http://fpjourne.com), вспомнить про гравюры, про ancestry tree... Тут можно поработать и придумать что-то уникальное, но простое. Кстати, дизайнер ещё может просто посмотреть на циферблаты часов, существует несколько десятков приёмов гильоширования циферблата, декорирования механизмов... все эти приёмы и графически реализуемы.»
Сказано — сделано. Иду, смотрю на линотипы, гравюры и всякое окололинотипногравюрное. Из того, что нахожу, а также из всяких своих каллиграфических работ делаю на Пикассе альбом, шлю ссылку заказчику — смотрите, выбирайте, предпочтения высказывайте.
Клиенту понравились надписи кистью. Сижу немного в недоумении, думаю, как они будут выглядеть на этом современном блоговом дизайне. Ок, сделаю вариант современный и вариант какой-нибудь гранжевый.
Референсы
Начинаем придумывать идею. Посмотрим, что там у нас за картинки:





Лабиринтик, спираль, монах... Черт, не ветку же с листьями рисовать. Что еще может быть? Солнце? Тьфу ты, что за чушь лезет в голову. Это же не книжка-раскраска, какое солнце? Может, какое-то мифическое животное? Это уже ближе. Драконы, василиски, единороги... Единорог! Вроде ничего. Отправляемся на перекур.
Первый пошел
Пока вливаю в себя чай, мозг лихорадочно работает: единорог-единорог-единорог... Есть! Нужно ему рог забацать как стрелку от часов. Довольный со всех ног несусь к Иллюстратору:

Круг, стрелка... Что-то не то. Может, вывернуть?

Да, так лучше.
А если развить этот подход?.. Пусть будет два силуэта коняшки, один с более наклоненной головой — символ того, что время-то идет, стрелки двигаются:

Забавно. Посмотрим, что скажет заказчик.
Второй пошел
Теперь нужна еще идея, предыдущие два варианта хоть и отличаются друг от друга, но все же суть одно.
Долго хожу по разным сайтам, смотрю на все эти кододавинчеобразные картики. Думаю о том, что сервис (в смысле, наша эта социальная сеть про часы), по сути, открывает людям дорогу или дверь в мир часов. Открывает... а что у нас обычно открывает? Точно — ключи.


Ключи, сука, прикольные. Но ключ же не будешь просто так делать логотипом сайта про часы. Никакой привязки ведь. Нужна какая-то фича к ключу. Какая? Смотрим и думаем дальше.


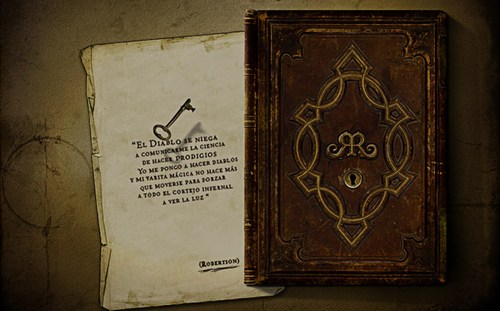
Что бы такое измыслить, чтобы и не очень часовое, и чтобы подходило... Ладно, рискнем. Зазчик не хотел использования прямых образов, но уж больно мне нарвится идея — ключ в песочных часах. Тут тебе и отсылки к старине, и открывающая-отпирающая функция сайта, и про часы, в конце концов. Плюс придумался слоган, получилась смысловая игра. Да, рискнем. В конце концов, не так уж редко заказчик отказывается от какого-то из условий ТЗ в пользу понравившейся идеи.

Берем кучу векторных ключей и...

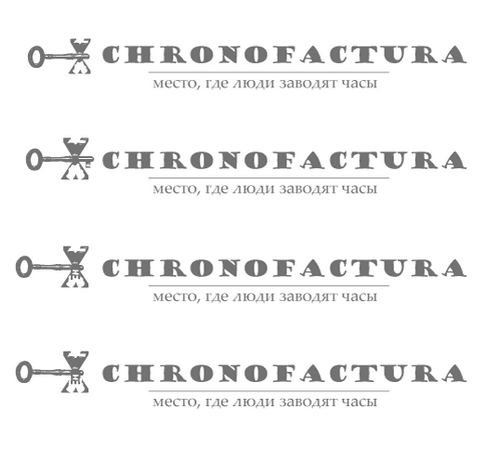
Значок похож на топор, ключ ни хрена не виден, но сейчас главное не аккуратность, а идея. Времени на разработку дано не так уж много, нужно торопиться. Поэтому не до роскоши подолгу возиться с оформлением еще не принятых задумок.
Смиряемся с несовершенством, пишем сопроводилово, отсылаем, ждем обратку и опять ищем референсы:

Тетка с часами. Интересно.

приятный шрифт

помним, что заказчику понравилась работа кистью


вкусно, наверное
Заключение о продолжении
Впереди еще много всего интересного и чуть ли не дизайнерская драма. Но я все же ненадолго прервусь. Писать статью — довольно трудоемкая задача, а после работы утомляет вдвойне. Если будут силы, в среду сделаю внеочередной выпуск с окончанием истории, чтобы не размазывать кашу по тарелке. Чао.
Приз на месте.
Это реальная ху-и-та!
о-о-хо-хо-хо!!!
я так и представляю, как ты с чудовищно серьезным лицом набираешь «не, я не шучу. Это реальная ху-и-та!». еще про себя добавляешь «да, этим все сказано».
последний раз мне было так смешно,
когда мне рассказали анекдот про
запись «Дюны». Знаете его?
Приходит мужик в музыкальный ларек и говорит:
— У вас есть запись «Дюны»?
А ему отвечают:
— Не, приятель, нету. Вот там напротив игрушки продают. У них есть покемоны, может, и запизьдюны имеются.
А вам, друзья, подкидываю ссылку
на мастер-класс Людвига Быстроновского
в БВШД (Британской высшей школе дизайна в Москве):
http://vimeo.com/4117026?pg=embed&sec=
Не, я не шучу, реально бле-стя-ще! :)
Ничего особо нового, никаких велосипедов. Но как фтему! Сам вот часто сижу и ломаю моск над идеей лого. А у автора это так вот просто выходит. Респект и благодарность за материал.
статья отличная
В лицензии написано, что в логотипе или в коммерческих продуктах использовать нельзя.
В этот раз два приза (+анекдот). В общем, приятное с полезным — нынче редко такого встретищь.
Удачи! :)
Еще и продол... а, да, я писал в статье.
Не буду повторяться.
Статья отличная, хоть и без финиша. Кому надо, суть и так уловил.
Спасибо автору.
П.С причем тут программисты?