22 декабря 2015
25 августа 2009
12

Каллиграфия и типографика, выпуск одиннадцатый про дым
Хелло. Второй калитиповидеоинспирейшен пройдет ещё и под музыку — долой немые киношки!
Плюс наша традиция с призом, которая чуть не заглохла, счастливо возродилась — в этой статье приз будет.
Видео стоит в самом начале, все разъяснения дальше. К тому же, инспирейшен все же инспирейшен, даже с обучающим видео. Поэтому в конце несколько картинок на предмет того, что сейчас делается в мире типографики.
Upd: в статье представлен свеженький бесплатный шрифт Егора Тулина и Ивана Лемонада Epool.
Уже заливал статью на сайт, когда увидел, что в проекте Неучи (Лемонада) появился новый бесплатный шрифт Epool:


Дымный текст
Итак, сегодня добиваемся вот такого изображения:

Видеоинструкция по добыче:
Ну что, со звуковым сопровождением лучше?
Арсенал
Сразу даю весь арсенал в rar-архиве, включающий три PSD-шки, кисти, шрифт и фотки, которые я использовал для раскрашивания.
Теперь разберем его по порядку.
Бесплатный шрифт «Молот»
за авторством Романа Ершова, появившийся на свет при помощи Вани Лемонада (в очередной раз спасибо, пацаны).

Бесплатные кисти с дымком:



Кистей этих в интернете навалом. Ну а кроме них можно использовать и просто фотки.
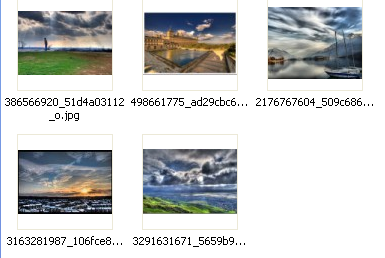
Пяток HDR-фотографий с Фликра
лицензированных под Криейтив коммонс (насколько я понимаю, это значит, что нам ими можно попользоваться для рисования дымных картинок, но нельзя напрямую продавать как фотки; если кто может дополнить, расширить и углубить моё понимание лицензии, пожалуйста не поленитесь, напишите коммент):

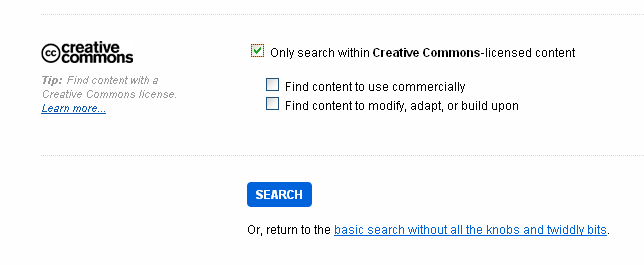
Да, кстати, на Фликре не все фотки распространяются под лицензией Creative Commons. Поэтому, чтобы не быть контрафактерами, нужно идти в эдвенст поиск — flickr.com/search/advanced/ — и указывать, что мы хотим только Creative Commons фотки (внизу там на странице поставить галочку, а то и три):

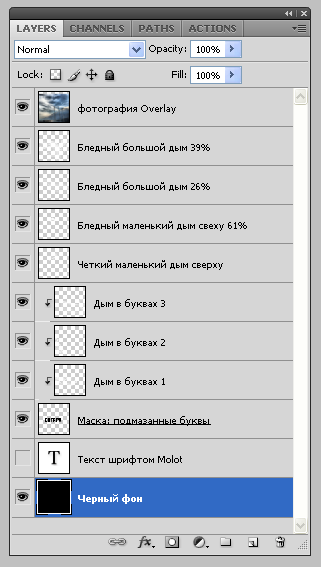
Структура файла и порядок действий

После просмотра короткого видео под музычку все на этой картинке станет понятно, если сейчас не.
Порядок действий прост, как веник:
- Выбираем достаточно жирный шрифт, чтобы дым внутри букв был нормально виден;
- Пишем «сигара» (или что нам надо);
- Растеризуем надпись и обдираем края;
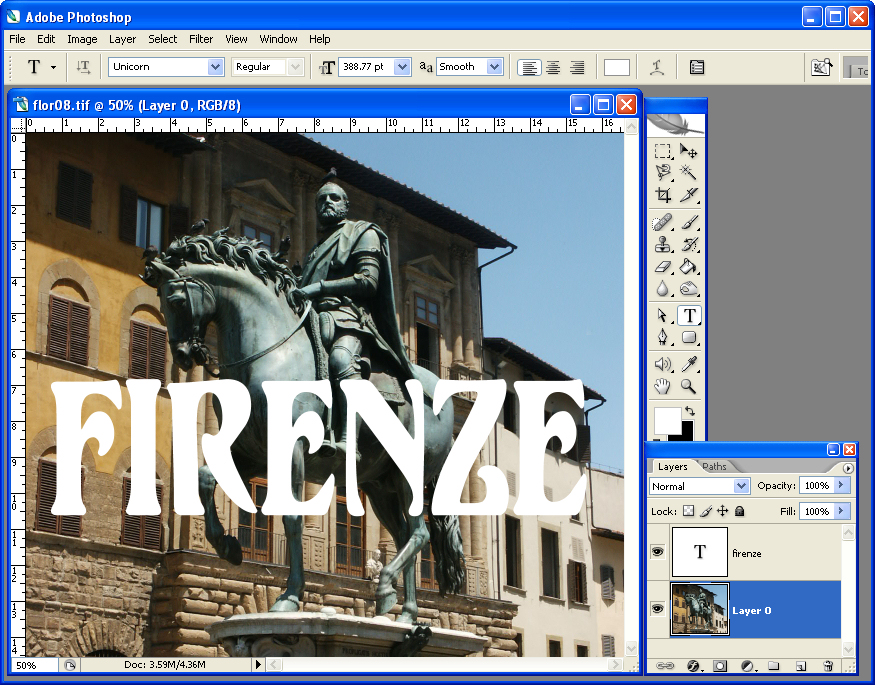
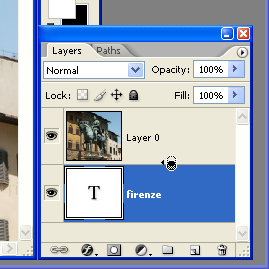
- Делаем текстуру внутри букв, то есть просто назначаем буквы маской для дыма (Помним, что слой маски ложится под слой текстуры, а не над ним, потом наводим курсор на линию между ними и делаем клик с альтом.);

Текст лежит сверху.

Вот такой курсор появляется при нажатии
на Alt. (Скриншот этого курсора мне сделать
не удалось, пришлось потырить картинки
с сайта www.peachpit.com.)

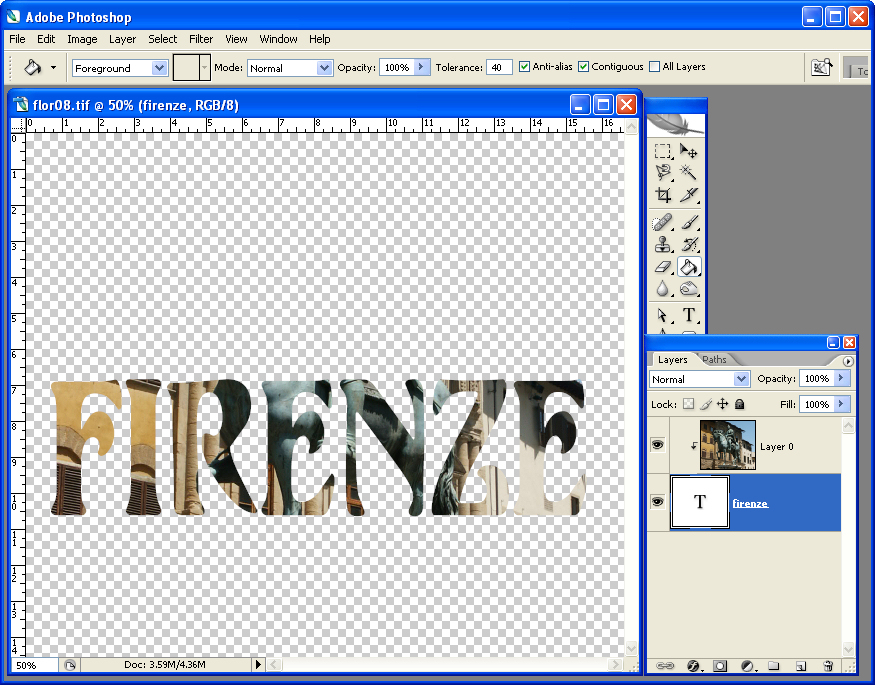
А вот и результат — изображение внутри текста.
И попрошу опытных перцев не выделываться, что все это и так понятно. Потому что есть люди, которым не все понятно. Понятно? - Дальше приделываем к надписи дымок;
- Делаем крупные прозрачные разводы дыма, чтобы придать изображению глубину. Лучше сделать два-три слоя с большими разводами и поставить им разные прозрачности.
- Находим цветастую фотку (я использовал HDR-изображения), кладем её поверх всего, ставим режим смешивания Overlay, при необходимости блюрим.
Все эти шаги кроме подбора шрифта показаны в ролике, но не все они обязательны. Например, надписи с неободранными краями мне кажутся более привлекательными:

Крупные прозрачные разводы тоже никто не навязывает как обязательный элемент:

Кстати, обратите внимание на буквы «А» и «Р», я их подмазывал пальчиком ![]() (smugle tool), чтобы они более органично дымились.
(smugle tool), чтобы они более органично дымились.
Вроде все понятно, да? Тогда ньюсблок.
Вести из мира типографики
Шрифт Bogus




Вот эта картинка меня вставляет больше всего.

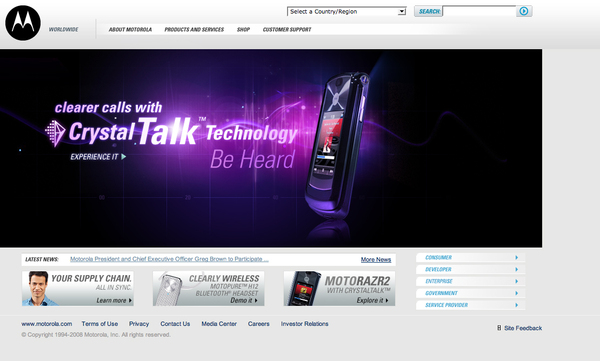
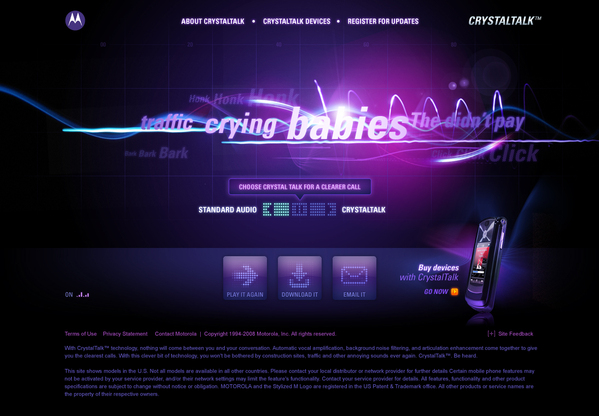
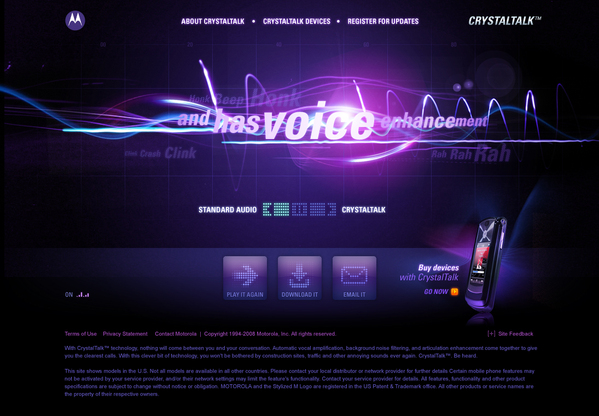
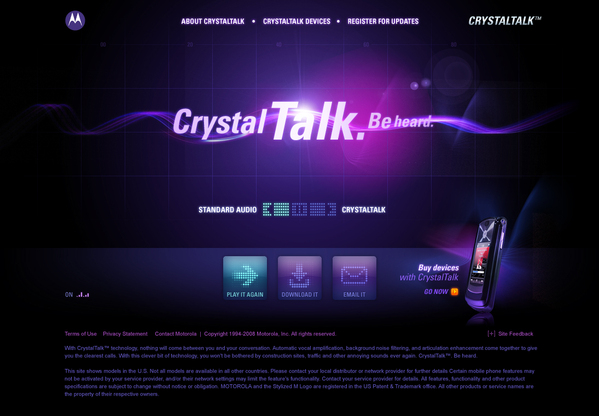
Damian Claassens Motorola — CrystalTalk
Пример того, как люди используют свет и шрифт в веб-дизайне.




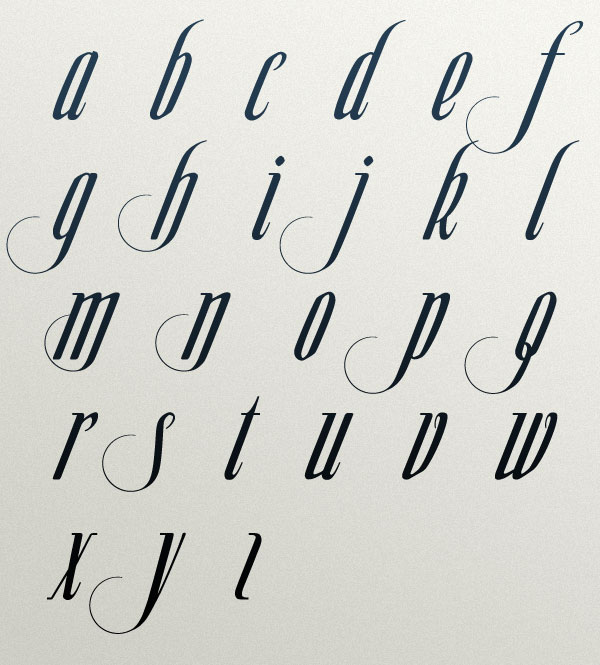
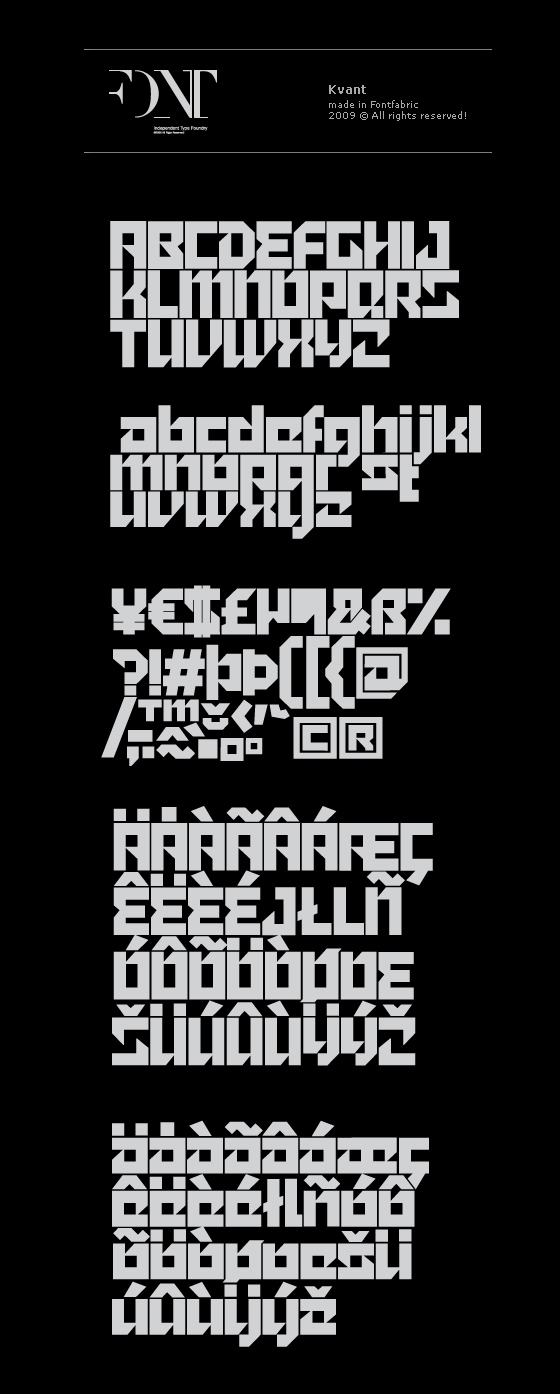
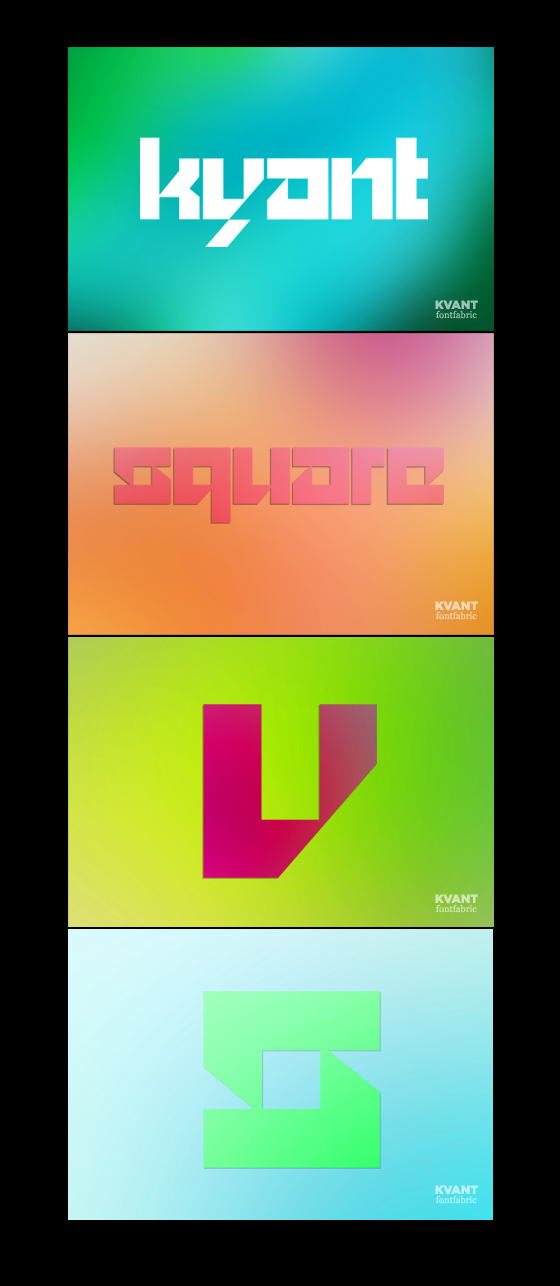
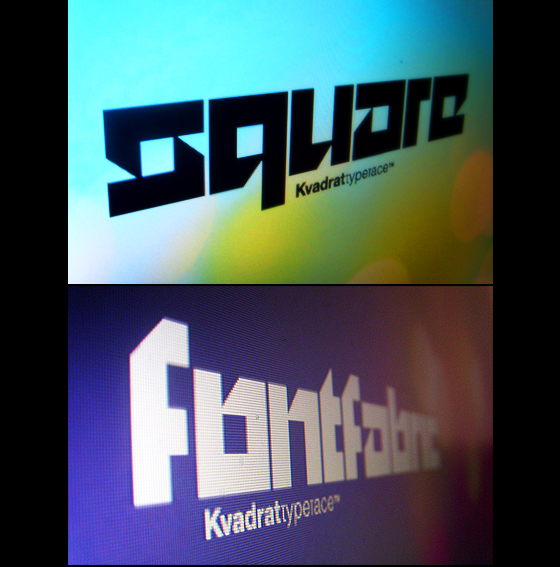
Шрифт Kvant студии Fontfabric и примеры использования

Казалось бы, ну шрифт и шрифт. Но градиентики и тени делают свое дело:


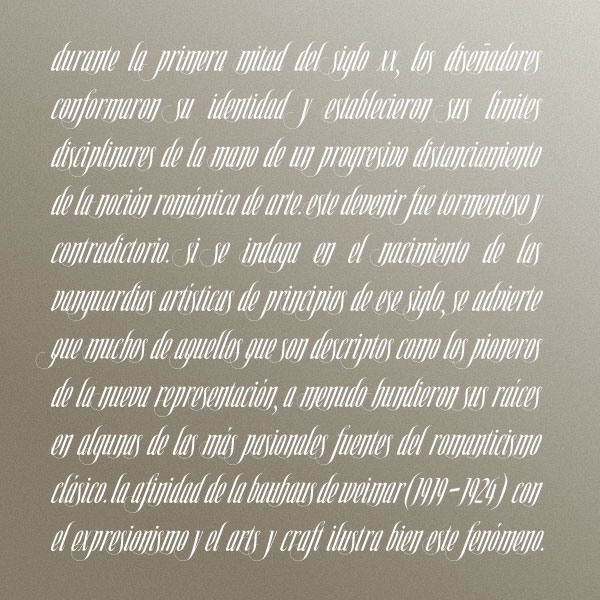
И шрифтовая композиция с mintdesignblog.com
Шрифт + векторные завитушки = что-то необычное и приятное глазу, но вполне выполнимое для живого человека.

В заключение, по традиции приз.
Но сама подача тянет на 2!
Наверное нужно каким то образом комментировать видео!
Попса как всегда была самым ужасным "уголком" всего, так и будет!
Показали тебе видео без комментариев.
Да еще и под попсу, негодяи! Тебе-то!
Как посмели?!
Тут уже впору не просто поставить двойку,
а прямо разобидиться на нас. Хотя нет,
лучше персонально на меня :-D
Слава Аллаху, что такие неординарные
личности как ты комментируют мои статьи.
Без вас я бы никогда не узнал, что попса
это ужасно, видео без коментов является
плохой подачей, а выебоны без грамма
помощи — лучшее содержание для комментария.
Будь добр, малыш, в следующий раз не позорься,
напиши что-нибудь более полезное. Ссылочка
на интересный урок или сайт оригинального
шрифтового дизайнера будет в самый раз ;-)
А че кстати за музыка играет? - меня зацепило=)
Это Fall Out Boy - She's My Winona
А вообще работы этих ребят можно посмотреть на сайте www.watafak.com.ar